Merhaba bu yazımda sizlere çok önemli bilgiler vereceğim, kelimesi kelimesine dikkat vermenizi tavsiye ederim. Bu bilgiler, ülkemizde çalışmaya mahkum olduğumuz merdiven altı hosting firmalarından çoğumuzu kurtaracak nitelik taşımakta. Biliyorum ki benim gibi sitelerinin yavaş açılmasından, açılmamasından, çağırıya geç cevap vermesinden şikayetçi olan binlercesi var. Bu sinir bozucu durumdan bizleri kurtaracak aylık ücreti çok cüzi olan digitalocean, linode gibi firmalar olacaktır. Ancak iş buradan sanal sunucu almakla bitmiyor, bu sadece bir başlangıç. Esas sorun buradan aldığımız sunucuyu nasıl yapılandıracağımız ve en iyi şekilde kullanılabilir kılacağımız. İşte bu yazımda tam olarak bunun anlatımını gerçekleştireceğim. Anlatıma başlamadan önce bu makaleyi hazırlamamda büyük emek ve pay sahibi olan @KURALSIZ kardeşime sonsuz teşekkürlerimi bildirmek isterim.
Başlamadan önce son bir tüyo vereyim, oluşturacağınız sanal sunucunun ismini FQDN Definition (Fully Qualified Domain Name) olarak ayarlayın. Örneğin; s1.piir.net . Diyeceksiniz ki 5$ olan pakette 512 ram var yeter mi? Çok yoğun ve yüksek hitli bir siteniz yoksa benim gibi blog , html veya forum sahibiyseniz yeterli, ancak içinizin rahat etmesi açısından 512mb swap oluşturalım, zira 20gb ssdmiz var. Buna ilaveten diyelim ki siteniz hitlendi 5$ lık sunucu yetmiyor. Hiçbirşey kaybetmeden dilediğiniz üst paketlere geçebilirsiniz.
* Swap (Sanal Bellek) Oluşturma
https://www.o12.org/centos-6-uzerinde-swap-sanal-bellek-olusturma.html
1-) CentOS üzerine Webuzo Panel Kurulumu
https://www.o12.org/centos-vps-webuzo-panel-kurulumu.html
2-) Webuzo kurulum sonrası
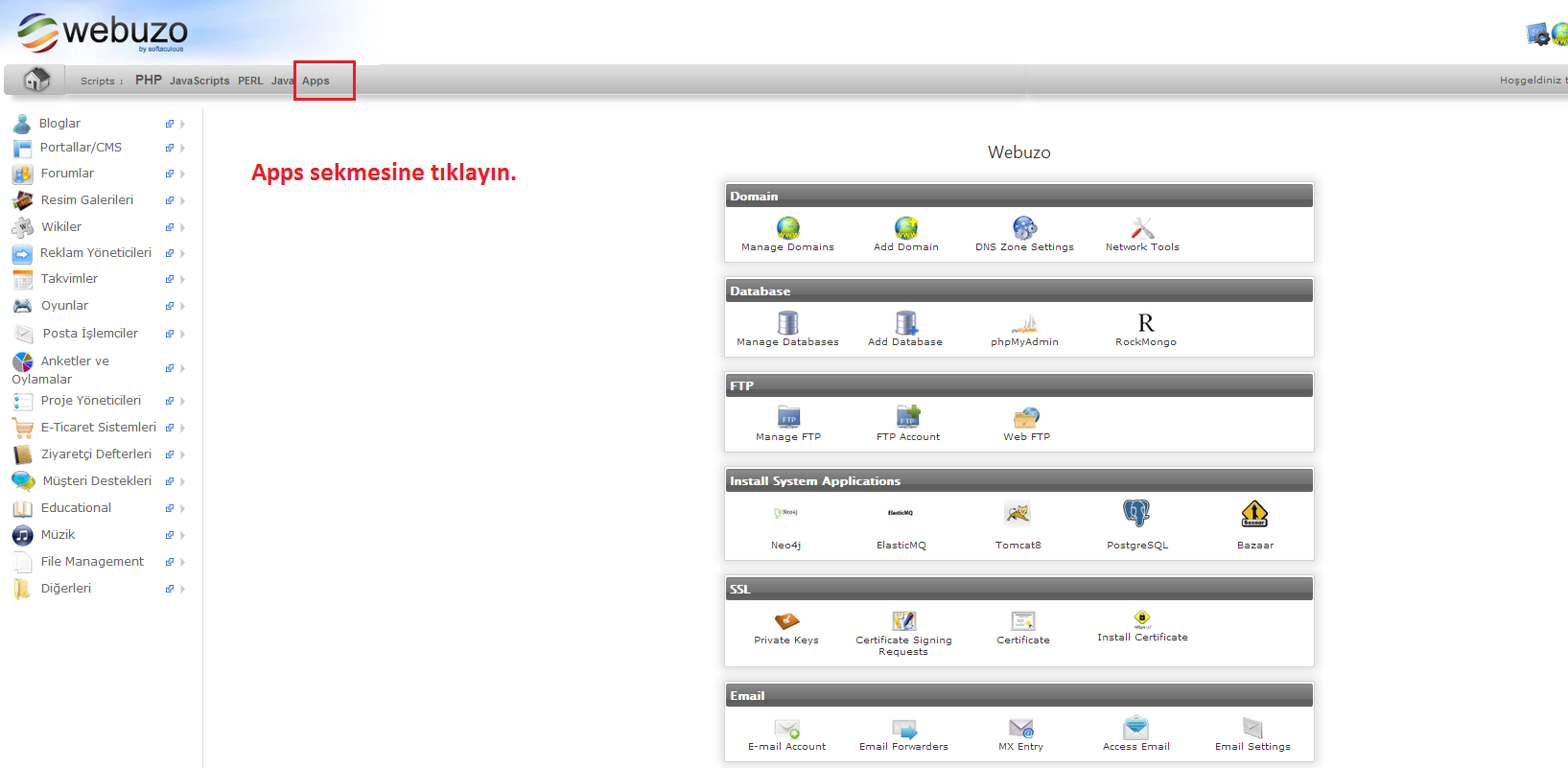
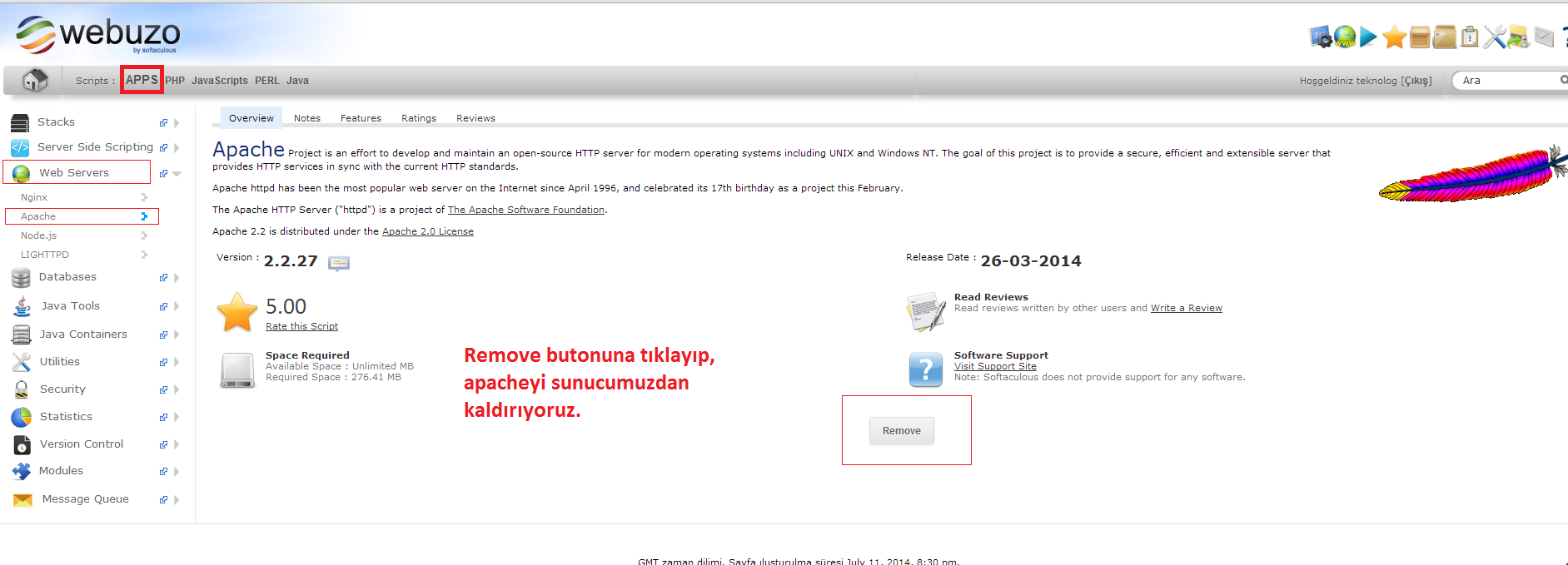
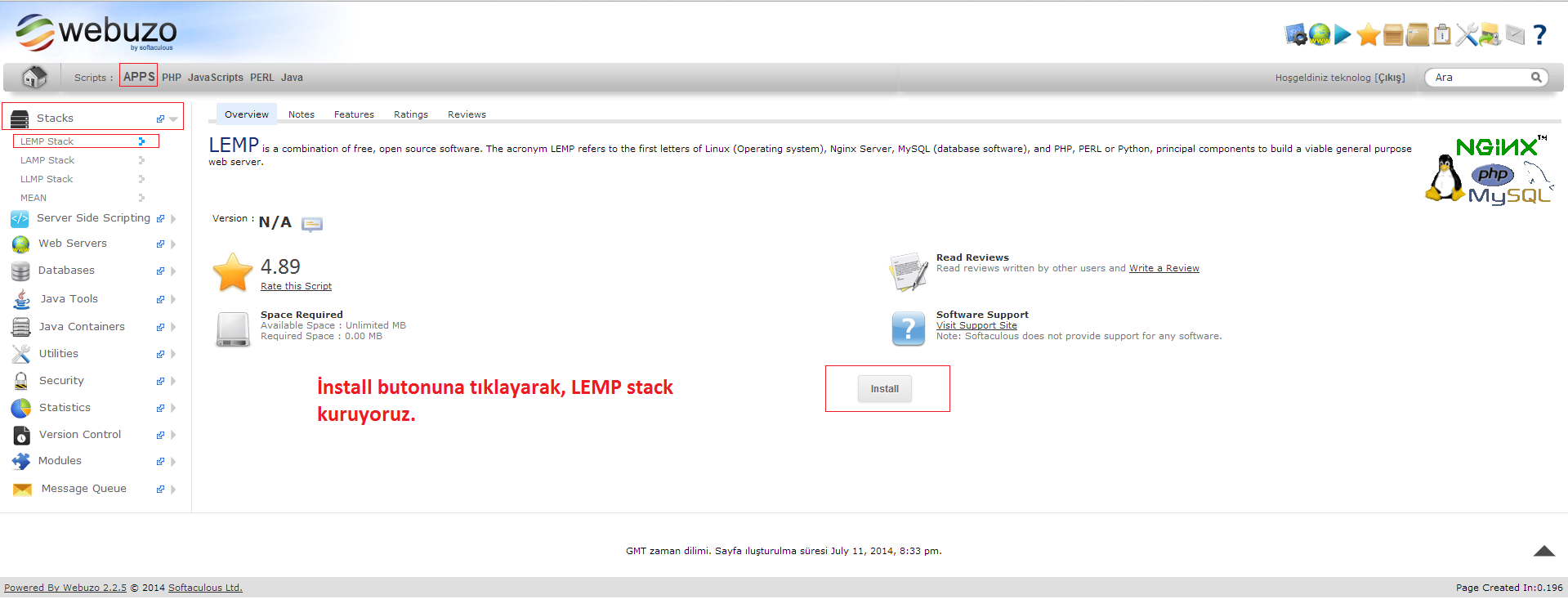
Anlatıldığı gibi CentOS işletim sistemi üzerinde Webuzo Panelimizi kurduk. Şimdi yapmamız gereken ilk işlem apache web server sistemini webuzo panelden kaldırıp, yerine LEMP stack kurmak.
Nginx i kurduk fakat webuzo Nginx versiyonu 1.6, biz bunu 1.7.3 e güncelleyip pagespeed modununu entegre edeceğiz. Her kelimeye dikkat vermenizi rica ediyorum bundan sonraki işlemler dikkat gerektiriyor. Sunucumuza ssh bağlantısı sağlayıp root olarak oturum açıyoruz. Oturum açtıktan sonra aşağıdaki komutu uygulayarak nginx i durduralım.
/etc/init.d/nginx stop
Stopping nginx: [ OK ]
NGİNX durdu şimdi aşağıdaki komutu uygulayarak bazı bileşenleri yükleyelim.
sudo yum install gcc-c++ pcre-dev pcre-devel zlib-devel
yükleme işlemini yaptıktan sonra aşağıdaki komutu uygulayarak ana dizine dönelim.
cd ..
aşağıdaki komutu uygulayarak kelime versiyon eşitlemesi yapalım.
NPS_VERSION=1.9.32.10
updated 29.10.2015 1.9.32.10
ve modülü çekelim.
wget https://github.com/pagespeed/ngx_pagespeed/archive/release-${NPS_VERSION}-beta.zip
çektiğimiz dosyayı unzipleyelim.
unzip release-${NPS_VERSION}-beta.zip
eğer unzip komutu çalışmazsa, sunucumuza aşağıdaki komutla unzip kuralım.
yum -y install unzip
şimdi aşağıdaki komutu uygulayarak klasöre gidelim
cd ngx_pagespeed-release-${NPS_VERSION}-beta/
bir sonraki aşamamızda aşağıdaki komutu uygulayarak “PageSpeed Optimization Libraries” i klasörümüze çekelim
wget https://dl.google.com/dl/page-speed/psol/${NPS_VERSION}.tar.gz
wget komutuyla çektiğimiz PSOL u aşağıdaki komutla çıkaralım
tar -xzvf ${NPS_VERSION}.tar.gz
Burası tamam şimdi aşağıdaki komutla ana dizine dönelim
cd /
NGİNX versiyon eşitlemesini aşağıdaki komutu uygulayarak yapalım
NGINX_VERSION=1.9.6
updated 29.10.2015 1.9.6
ve aşağıdaki komutu uygulayarak son sürüm NGİNX i anadizinimize çekelim.
wget http://nginx.org/download/nginx-${NGINX_VERSION}.tar.gz
sunucumuza çektiğimiz son sürüm NGİNX i aşağıdaki komut yardımıyla ana dizine çıkartalım.
tar -xvzf nginx-${NGINX_VERSION}.tar.gz
ve aşağıdaki komutla klasöre gidelim
cd nginx-${NGINX_VERSION}/
Bu aşamaya özellikle dikkat etmenizi istiyorum, bu aşama derleme aşamamız. Aşağıdaki komutu kullanarak indirdiğimiz NGİNX pathlerini, webuzonun kurduğu NGİNX in pathlerine göre ayarlayacağız ki yeni NGİNX’i hali hazırda kurulu olan NGİNX’in üzerine kursun. Ayrıca pagespeed’i de derlemeye ekliyoruz.
./configure --add-module=/ngx_pagespeed-release-${NPS_VERSION}-beta --prefix=/usr/local/apps/nginx --sbin-path=/usr/local/apps/nginx/sbin/nginx --conf-path=/usr/local/apps/nginx/etc/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-http_secure_link_module --with-mail
Configuration summary
+ using system PCRE library
+ OpenSSL library is not used
+ using builtin md5 code
+ sha1 library is not found
+ using system zlib library
nginx path prefix: “/usr/local/apps/nginx”
nginx binary file: “/usr/local/apps/nginx/sbin/nginx”
nginx configuration prefix: “/usr/local/apps/nginx/etc”
nginx configuration file: “/usr/local/apps/nginx/etc/nginx.conf”
nginx pid file: “/var/run/nginx.pid”
nginx error log file: “/var/log/nginx/error.log”
nginx http access log file: “/var/log/nginx/access.log”
nginx http client request body temporary files: “/var/cache/nginx/client_temp”
nginx http proxy temporary files: “/var/cache/nginx/proxy_temp”
nginx http fastcgi temporary files: “/var/cache/nginx/fastcgi_temp”
nginx http uwsgi temporary files: “/var/cache/nginx/uwsgi_temp”
nginx http scgi temporary files: “/var/cache/nginx/scgi_temp”
Eğer bu şekilde sonuçlanırsa herşey yolunda demektir. Devam ediyoruz ve aşağıdaki komutu uygulayarak işlemlerin tamamlanmasını bekliyoruz.
make
make[1]: Leaving directory `/nginx-1.7.3′
make -f objs/Makefile manpage
make[1]: Entering directory `/nginx-1.7.3′
sed -e “s|%%PREFIX%%|/usr/local/apps/nginx|” \
-e “s|%%PID_PATH%%|/var/run/nginx.pid|” \
-e “s|%%CONF_PATH%%|/usr/local/apps/nginx/etc/nginx.conf|” \
-e “s|%%ERROR_LOG_PATH%%|/var/log/nginx/error.log|” \
< man/nginx.8 > objs/nginx.8
make[1]: Leaving directory `/nginx-1.7.3′
ve sonrasında aşağıdaki komutu uygulayarak kurulumu bitiriyoruz.
make install
sonra aşağıdaki komutla nginx.conf dosyasını açıyoruz ve gerekli ayarlamaları aşağıdaki gibi yapıyoruz.(İçini komple silip benim aşağıda verdiğim conf dosyasını yapıştırın CTRL+X sonrasında y ve enter tuşlayarak kayıt edin.
nano /usr/local/apps/nginx/etc/nginx.conf
#user nobody;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid /usr/local/apps/nginx/var/log/nginx.pid;
events {
worker_connections 1024;
}
error_log /usr/local/apps/nginx/var/log/error_log debug;
http {
pagespeed on;
pagespeed FetchWithGzip on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
pagespeed EnableFilters rewrite_javascript;
pagespeed EnableFilters rewrite_css;
pagespeed EnableFilters flatten_css_imports;
pagespeed EnableFilters elide_attributes;
pagespeed EnableFilters combine_javascript;
pagespeed EnableFilters remove_comments;
pagespeed EnableFilters rewrite_images;
pagespeed EnableFilters defer_javascript;
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters lazyload_images;
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /usr/local/apps/nginx/var/log/web.access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
# enable gzip compression
gzip on;
gzip_disable "msie6";
gzip_comp_level 6;
#gzip_comp_level 9;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_proxied any;
gzip_types text/plain application/ecmascript application/postscript text/csv application/xml text/css text/x-c text/js text/xml application/javascript application/x-javascript text/javascript application/json application/xml+rss;
# end gzip configuration
client_max_body_size 200M;
# If your domain names are long, increase this parameter.
server_names_hash_bucket_size 64;
include /usr/local/apps/nginx/etc/conf.d/*.conf;
}
Conf dosyasını ayarladık ve çıktık şimdi “var” klasörümüzde “ngx_pagespeed_cache” klasörü oluşturmamız gerek bunun için aşağıdaki komutu kullanalım.
mkdir /var/ngx_pagespeed_cache
Nginx kullanıcısını sunucumuza ekleyelim.
useradd -s /bin/false nginx
şimdi ise oluşturduğumuz nginx kullanıcısını ngx_pagespeed_cache klasörüne atayalım.
chown nginx:nginx /var/ngx_pagespeed_cache
işlemlerimiz bukadar aşağıdaki komutla sunucuyu yeniden başlatalım.
reboot
Sunucumuz yeniden başladıktan sonra tekrar ssh yada terminal bağlantı sağlayıp root olarak oturum açıyoruz ve aşağıdaki komutla binary’den nginx i başlatıyoruz.(Hata verecek)
/etc/init.d/nginx start
Starting nginx: nginx: [emerg] mkdir() “/var/cache/nginx/client_temp” failed (2: No such file or directory) hatasını aldık eksik olan dosyayı aşağıdaki komutla oluşturup tekrar başlatmayı deniyoruz.
mkdir -p /var/cache/nginx/client_temp
eksik klasörü oluşturup tekrar başlatma komutunu uyguladığımızda NGINX başlayacaktır. “Starting nginx: [ OK ]”
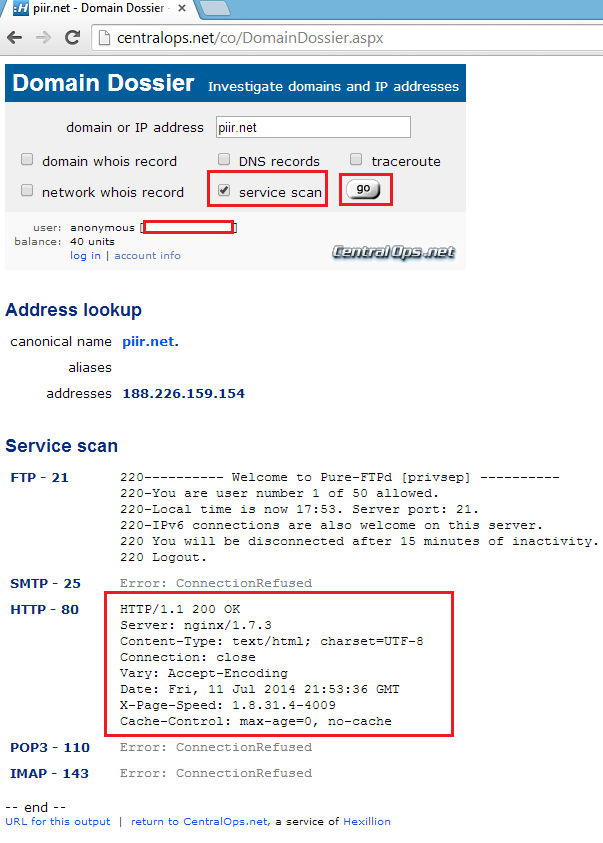
Şimdi sistemimizi aşağıdaki siteden taratalım ve işlemlerimiz başarılı olmuşmu kontrol edelim.
http://centralops.net/co/DomainDossier.aspx
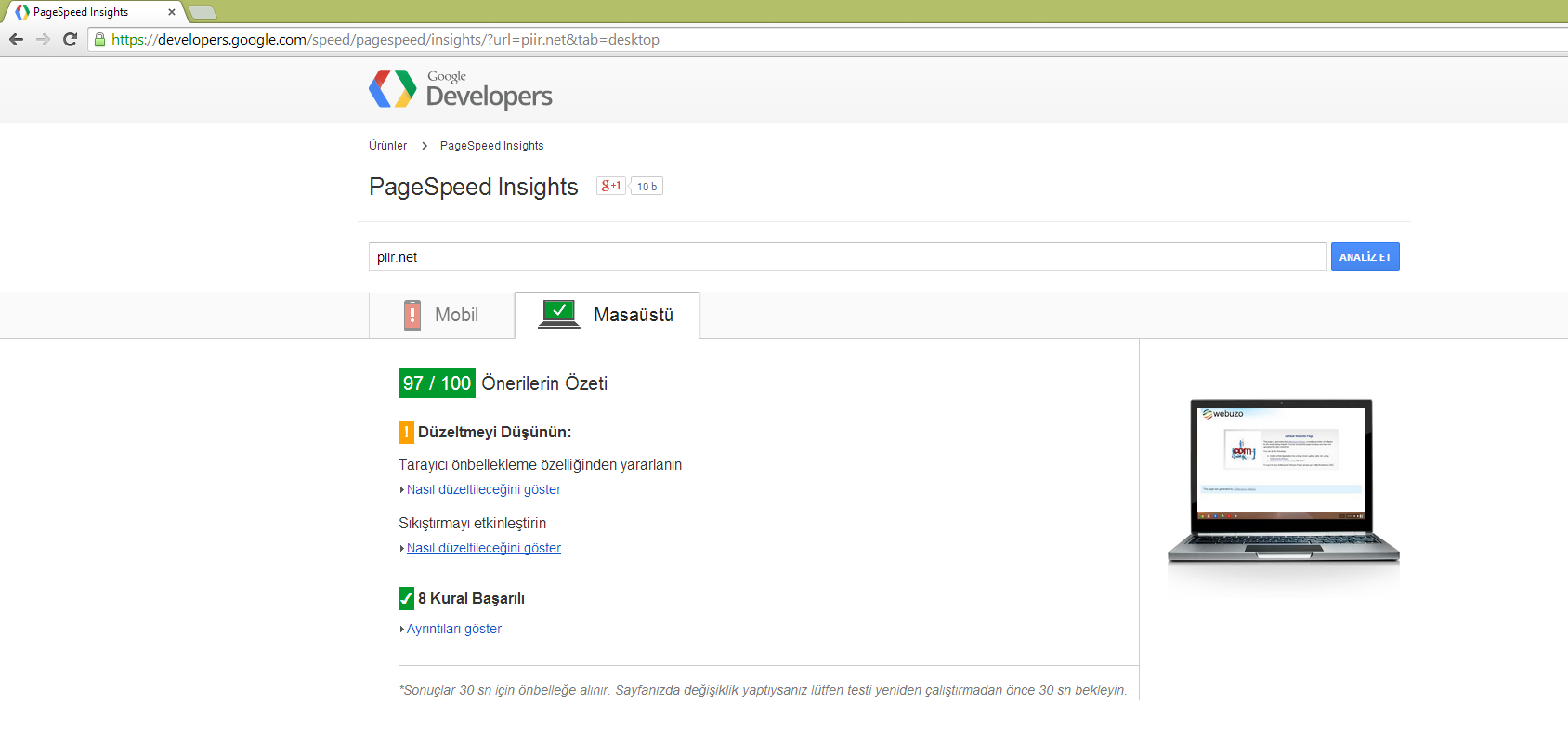
Resimden de anlayacağınız üzre yaptığımız işlemler başarıyla gerçekleşti. Artık serverimiz NGINX + Pagespeed ile çalışmakta. Şimdi pagespeed i kontrol edelim.
https://developers.google.com/speed/pagespeed/insights/
WordPress kurduktan sonra hiçbir işlem yapmadan 90 gibi bir puan oluyor. Eğer optimize için uğraşılırsa 97 98 puanı görebiliriz.
Umarım sizlere bir faydamız dokunur. o12.org Teknograph.
03.11.2014 itibariyle versiyonlar güncellenmiştir.